Deployed my year long senior project, https://thearqive.com/, using two technologies my grouped had to learn: React and Django Rest framework.
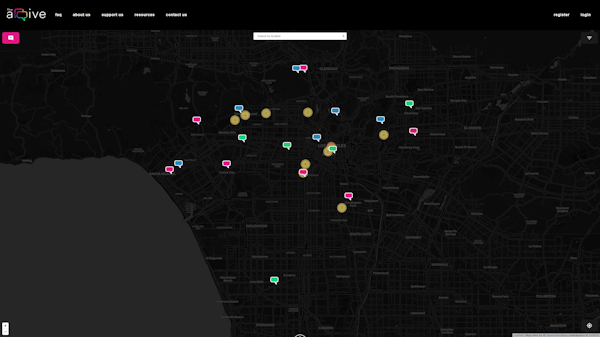
The ArQive, formerly known as GlobaltraQs, is an LGBTQ+ web application that allows anyone to post fun and interesting stories, events, and other information that they find meaningful. Founded in 2014 by Dr. Cynthia Wang and Zachary Vernon, The ArQive gives users a safe platform where they can share personal, historical, and/or community stories, as well as have access to information about safe spaces, which all serve as valuable resources to members of the LGBTQ+ community. By providing users with the ability to place pins on the map indicating where they have been and the experiences they have lived, The ArQive gives people the ability to mark their place in the world and in history
The ArQive, formerly known as GlobaltraQs, is an LGBTQ+ web application that allows anyone to post fun and interesting stories, events, and other information that they find meaningful. Founded in 2014 by Dr. Cynthia Wang and Zachary Vernon, The ArQive gives users a safe platform where they can share personal, historical, and/or community stories, as well as have access to information about safe spaces, which all serve as valuable resources to members of the LGBTQ+ community. By providing users with the ability to place pins on the map indicating where they have been and the experiences they have lived, The ArQive gives people the ability to mark their place in the world and in history
What We Learned
This was our first time using new technologies and learned how to use them more effectively now. We learned how to communicate with our client and discuss the features that we would need to implement and the design team to implement their wire frames. We were able to learn React Hooks and Redux and simplify our code much better. Django Rest was an interesting experience as were able to create a backend rest api using Python.
React
export const getPins = () => (dispatch) => {
axios
.get(`${process.env.REACT_APP_ARQIVE}/pins/`, config)
.then((res) => {
dispatch({
type: GET_PINS,
payload: res.data,
});
})
.catch( (err) => console.log(err))
);
};
Django
class PinViewSet(viewsets.ModelViewSet):
queryset = pin.objects.annotate(
updooots=Sum(Case(
When(updotes__upvote=True, then=1),
default=Value(0),
output_field=IntegerField()
))
)
serializer_class = PinSerializer
filter_backends = [DjangoFilterBackend]
filterset_fields = '__all__'
Progression
Project started on August 2019 - May 2020. Due to the Pandemic of March 2020, development was halted and pick up again once everybody was used to remote work and classes. We were able to deploy our application on May 25, 2020. This project has been continued on for the seniors 2021 where they are working on the mobile app and implementing necessary changes on our web application.
Presentation: https://youtu.be/-8GSkp6SwJY
Frontend: https://github.com/redxzeta/gloaltraqs-frontend
Backend: https://github.com/jwest115/GlobaltraQs
Presentation: https://youtu.be/-8GSkp6SwJY
Frontend: https://github.com/redxzeta/gloaltraqs-frontend
Backend: https://github.com/jwest115/GlobaltraQs