Feb 2023 - Present
✨ Pg Gonni
- @pg
- I make cool sh*t for the web 📱💻
- Ottawa, ON
- He/Him
Resume
View allDec 2021 - Present
Teacher, Memorisely
Oct 2021 - Jan 2023
Product Designer, Metalab
Jan 2021 - Sep 2021
Product Designer, Field Effect
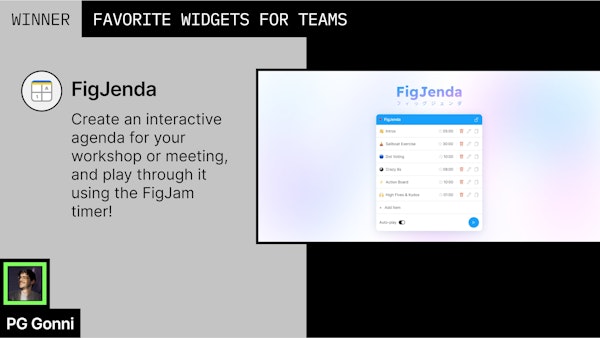
FigJenda
FigJenda is now live on Product Hunt So excited to have my first ever product hunted on Product Hunt! It's been a huge journey getting here, and the journey is going to continue as the product keep...
Built the FigJenda MVP After designing the FigJenda MVP in Figma, I started building the widget. As this was my first time working with FigJam's Widget API (which had just been announced at the tim...
Designed FigJenda's hi-fi prototype I designed and iterated upon this hi-fi prototype based on the MVP design, which itself was impacted by the limitations and constraints of FigJam's Widget API an...
Brainstormed the design for FigJenda in FigJam I ran a live session on stream to brainstorm some initial design concepts in FigJam for my widget called FigJenda. This was super helpful in laying ou...
Agency Work
Redesigned Samuel Associate's navigation. As the key navigation component, the menu (nav bar) is at the center of guiding users to the right information. Our analytics and data suggested that the m...
Redesigned Weaver's Canadian marketing site with custom illustrations! Weaver is a Serbian chatbot company that was seeking to enter the Canadian market. To do this, I was tasked with creating a sl...
Designed Arriva Freight's marketing site. I was tasked with designing a captivating home page, along with some basic components such as a Page Header, CTA, Nav Bar, and Footer. All of these compone...
Redesigned Secure Utility's website. Secure Utility was in need of a website redesign as it shifted its target audience and its offering. The redesign was intended to better inform decision makers ...
In-House Product Design
View All
Published the "Workshop Toolkit" FigJam template I created a "Workshop Toolkit" template in FigJam to help our design team create workshops super quickly and run them more easily with built in exer...
Designed a "Notification Escalation" feature To ensure our customers do not miss critical notifications about their cyber security posture, I designed a notification escalation feature. This featur...
Redesigned our Left Navigation pattern To accommodate a redesigned Information Architecture in our portal, and to allow for more consistency across our various products, I redesigned our navigation...
Published v2.0 of our Design System As co-owner of Field Effect's Design System, I worked hard with my team to bring some much needed updates for our designers. These include: • Completely refactor...
Writing & Speaking
Juniors (not) wanted. Is the industry only hiring Seniors? I had the pleasure of interviewing two amazing women in Talent Acquisition and conducted some research to figure out if and why companies ...
Writing a Medium post Found the greatest spot to work on my Medium post on the entry level product design job market. I had the pleasure of interviewing to amazing women, one of which was the Direc...
Why I switched to Polywork for my personal website Read it here ->
Side Projects
View All
Published v2 of the Workshop Toolkit After creating and releasing FigJenda, I updated my original Workshop Toolkit to include pre-set FigJendas for each exercise to showcase how the tool can be use...
Published FigJenda to the Figma community 🚀 After months of hard work, I'm ecstatic to have released the MVP of FigJenda to the FigJam community. FigJenda combines a meeting agenda 📖 with an interv...
Built a custom Toast component for our Design System As part of an interaction, I decided to build our own custom 'Toast' component. I designed this in Figma and built it with VueJS and TailwindCSS.
Built my first Design System component in VueJS Built my first Design System component in VueJS. This component is based off the Design System I built us in Figma, so it accepts props that are mapp...