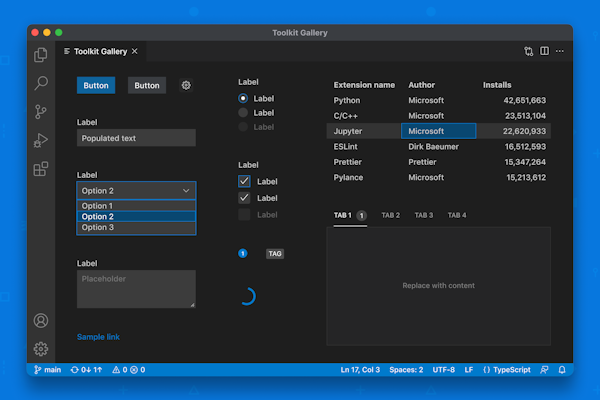
Webview UI Toolkit for Visual Studio Code
The Webview UI Toolkit is a component library for building webview-based extensions in Visual Studio Code.
Features of the library include:
- Implements the Visual Studio Code design language: All components follow the design language of Visual Studio Code – enabling developers to create extensions that have a consistent look and feel with the rest of the editor.
- Automatic support for color themes: All components are designed with theming in mind and will automatically display the current editor theme.
- Use any tech stack: The library ships as a set of web components, meaning developers can use the toolkit no matter what tech stack (React, Vue, Svelte, etc.) their extension is built with.
- Accessible out of the box: All components ship with web standard compliant ARIA labels and keyboard navigation.